유니티에게 개발한 UGUI는 기본적으로 Canvas 오브젝트 안에서 작동하게 제작됩니다.
UI Image, Text 등 UI 등을 생성할려면 Canvas, EventSystem 가 있어야 합니다. 그래서 유니티에서 예외처리를 해났습니다.
예를 들어 Hierarchy에서 UI/Image를 클릭하여 생성하면 Canvas, EventSystem 가 없을경우 자동으로 Canvas, EventSystem 가 생성되고 Canvas 아래에 UI 들이 만들어집니다.


EventSystem
EventSystem은 Unity 장면에서 이벤트 처리 및 처리를 담당합니다. 장면에는 하나의 EventSystem만 포함되어야 합니다. 직접 수정할 일은 거의 없습니다.
UGUI 동작원리
Canvas의 UI 요소는 계층 구조에 나타나는 순서와 동일한 순서로 그려집니다. 위에서 밑으로 순서대로 뒤에서 앞으로 나오는 구조입니다.
예)화이트 이미지와 레드 이미지를 Hierarchy 같은 댑스에 놓았을때 오브젝트가 위에 있으면 뒤에 그려집니다.

예)레드 이미지 자식으로 화이트 이미지를 놓았을 경우 화이트 이미지가 앞에 그려집니다.
오브젝트가 같은 댑스 상에 있을경우 앞쪽으로 보내고 싶으면 이미지를 밑으로 보내야 합니다. 스크립트에서 Transform 컴포넌트를 접근하여 SetAsFirstSibling, SetAsLastSibling, SetSiblingIndex를 사용하여 밑으로 보내여 그리기 순서를 바꿀수 있습니다.
Canvas
Canvas는 모든 UI 요소를 배치하기 위한 영역입니다

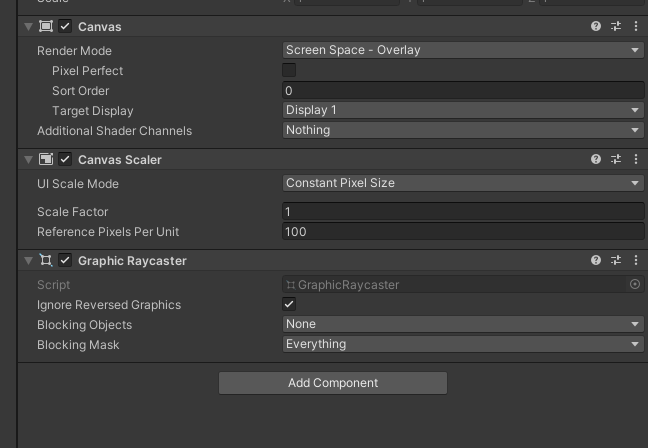
3가지 컴포넌트가 붙여져 있습니다.
1.Canvas 컨버스
Render Mode 렌더링 모드
Screen Space - Overlay
이 렌더링 모드는 가장 기본적인 랜더링 모드입니다. 카메라와 상관없이 화면 최상단에 그립니다. 그래서 3D 오브젝트를 아무리 앞으로 해도 UI 우선으로 그립니다. 화면 크기와 해상도가 변경된 경우, 스크린에 일치하도록 자동으로 크기를 변경합니다.
Screen Space - Camera
Screen Space - Overlay와 비슷하지만, 이 렌더링 모드는 카메라의 영향을 받습니다. Render Camera 에 UI로 사용될 카메라를 넣어주어 카메라 설정에 따라 UI 크기나 댑스가 달라집니다. 카메라가 Perspective로 설정되어 있는 경우, UI 요소는 원근법으로 그려지며, 원근 왜곡의 양은 카메라의 Field of View에서 제어할 수 있습니다. 만약 다른 카메라가 댑스가 높으면 UI가 가려질수 있습니다.
World Space
Canvas를 씬에서 오브젝트처럼 작동시킵니다. Screen Space - Camera와 마찬가지로 Render Camera에 카메라를 넣어주어야 합니다.
오브젝트를 통하여 UI 회전 및 위치를 바꾸어 3D UI를 제작할수 있습니다. AR 이나 VR를 제작할떄 유용해 보입니다.
특이사항
Rect Transform
Rect Transform은 일반적인 Transform 컴포넌트 대신하여 UI 요소에 사용되는 트랜스폼 컴포넌트입니다.
Transform과 마찬가지로 위치(position), 회전(rotation), 스케일(scale)을 가지고 있습니다. 그리고 이미지같은 UI에 필요한 폭(width)와 높이(height)도 가지고 있습니다.

Rect Transform은 anchors를 수정할수 있습니다. 앵커는 4개의 작은 삼각형 핸들로 Scene View에 표시됩니다. 앵커는 인스펙터에 표시됩니다.
'Unity 유니티 기초강의' 카테고리의 다른 글
| 유니티 Unity 인터넷 유료 강의 추천 (0) | 2022.06.04 |
|---|---|
| 유니티 Unity 교육 책 추천 (0) | 2022.06.04 |
| 유니티 에디터 Editor Unity (0) | 2022.06.04 |
| C# 반환값 여러개 받기 Tuple 메서드 (0) | 2022.05.19 |
| 유니티 코루틴 Coroutine 딜레이 알아보기 (0) | 2022.05.17 |




댓글